在这个技术日新月异的时代,网页前端的性能优化成为了开发者的必备技能之一。使用JavaScript加载器(JS加载器)是提升网页加载速度和性能的一种有效手段。但对于初学者来说,如何快速地掌握并使用一个免费的JS加载器可能会有些复杂。本文将为你提供一些关于如何快速上手一个JS加载器免费版的详尽指导。
1.了解什么是JS加载器
JS加载器是一种通过异步加载JavaScript文件的工具,目的是在不阻塞页面渲染的情况下加载JS资源,从而提升网页的性能和用户体验。我们今天将介绍的免费版JS加载器,是指不需要支付任何费用却依旧能够提供核心加载功能的工具。
2.选择合适的JS加载器免费版
在选择JS加载器免费版时,你应该注意以下几点:
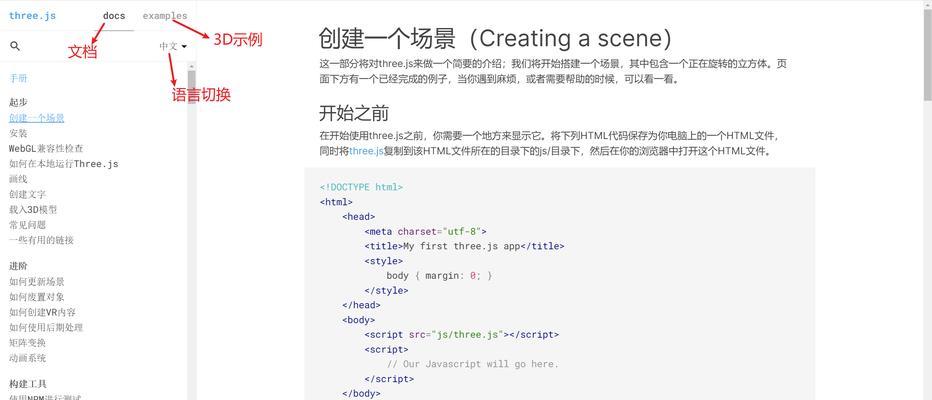
社区支持和文档:一个活跃的社区和详细的文档将极大地帮助你快速上手该工具。
兼容性:确保该加载器与你正在使用的浏览器和技术栈兼容。
性能指标:查看相关的性能测试报告,以确定加载器的性能是否满足你的需求。
3.认识JS加载器免费版的核心功能
在开始之前,熟悉加载器的一些基本功能至关重要。以下是可能会包含的核心功能:
异步加载JS文件
模块加载和懒加载
依赖管理和预加载
4.配置JS加载器免费版
以Rollup.js为例,下面介绍如何快速配置一个免费版的JS加载器:
1.安装Rollup:
通过npm安装Rollup。
```bash
npminstallrollup--save-dev
```
或者通过yarn:
```bash
yarnadd--devrollup
```
2.创建配置文件:
接下来,创建一个`rollup.config.js`文件,并进行基本配置。
```javascript
//rollup.config.js
exportdefault{
input:'src/main.js',//projectentrypoint
output:{
file:'bundle.js',//outputbundlefile
format:'iife'//requiredfor`